Methods and Tools
Surveys and
User Interviews
What are climbers thinking and doing? What does that tell us about their needs?
Competitor & Comparator Analysis
What is the Market Doing? Drawing Inspiration and avoiding bad routes.
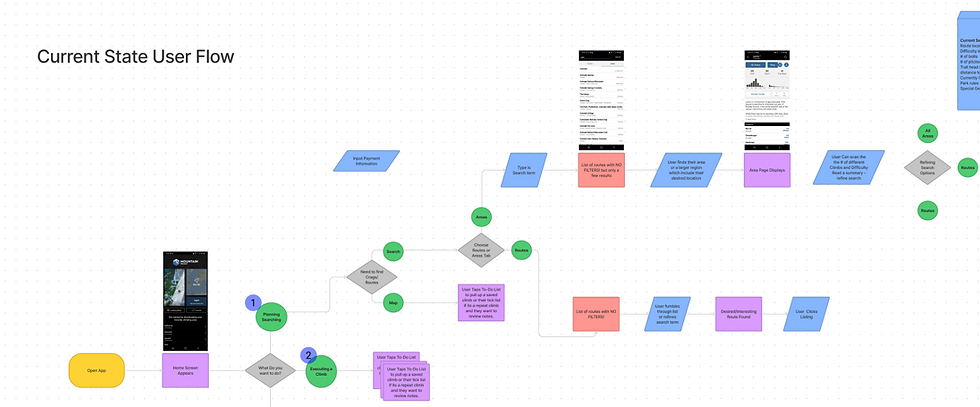
Task Analysis
Current Applications
How are climbers planning, executing and discussing their climbs today? How can we improve this flow?
Interaction Design
for Mobile
A Mobile-first approach
to help climbers wherever they are:
Home | Trail | Route
Usability Testing
Do our designs solve our climber's issues? What else can we do to improve their experience?
Trello for
Project Management
Used for initial back-planning and daily standup agendas were conducted with this platform
Figma for Collaboration Prototyping
Figma was used for brainstorming, design layout, and interactive prototypes.
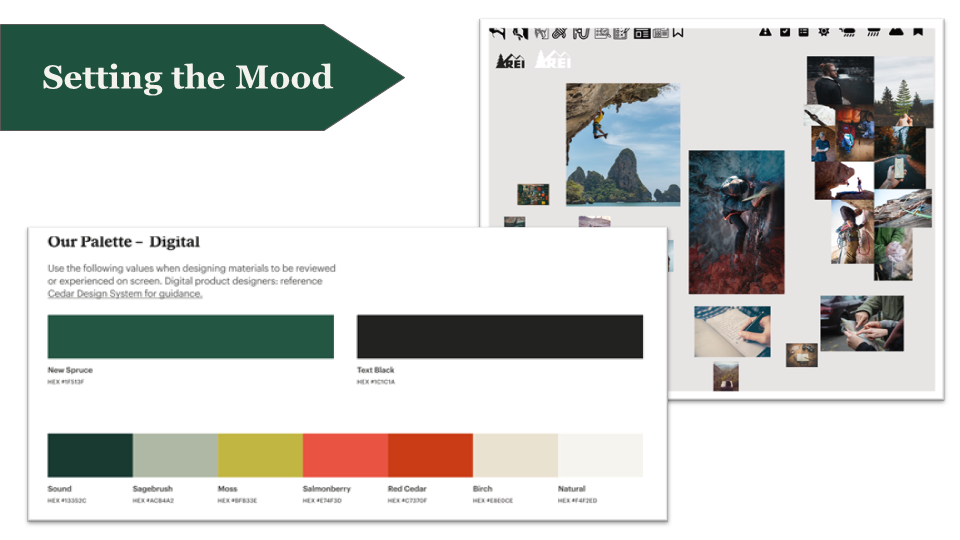
REI Cedar Design System
REI Climber Collective mirrors the existing REI application with strict adherence to the Cedar Design System
The Design Problem
Getting Gonked* | Multiple information sources leads to confusion
Our initial survey results and task analysis of existing mobile-first climbing applications led us to the following conclusion:
The design problem with existing climbing applications is the lack of centralized access to climbers' most important information to plan, climb, and track their progress. Climbers are forced to check multiple applications for critical information, making the transition from planning to navigating to climbing or checking notes missing critical information, which leads to failed climbs (i.e., not bringing the right gear or recent weather conditions leading to difficult or dangerous climb conditions)




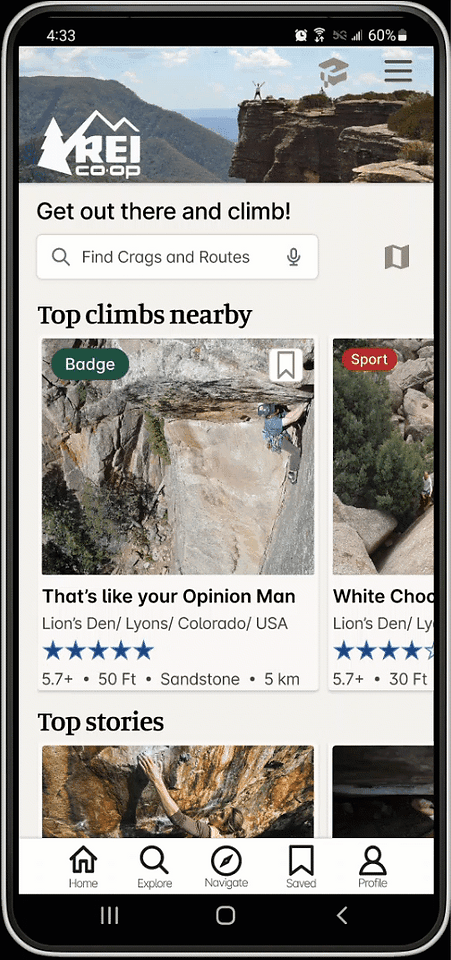
Our Solution
An all-in-one experience for every climber.
The idea was to provide an application that would allow climbers to engage in every aspect of the planning, climbing, tracking, and community discussion of climbs and the subculture.

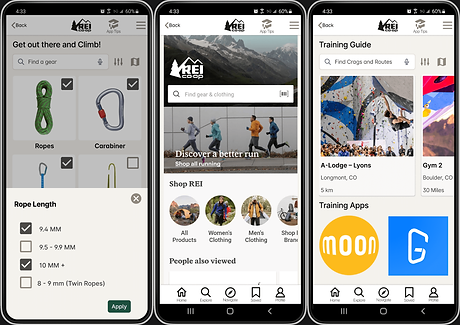
Planning and Execution
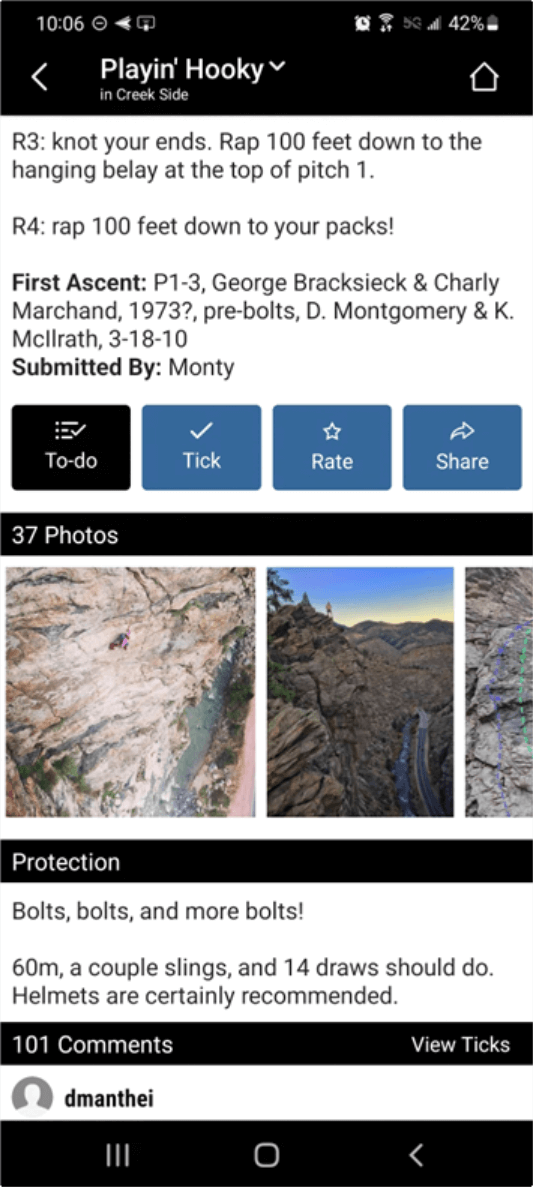
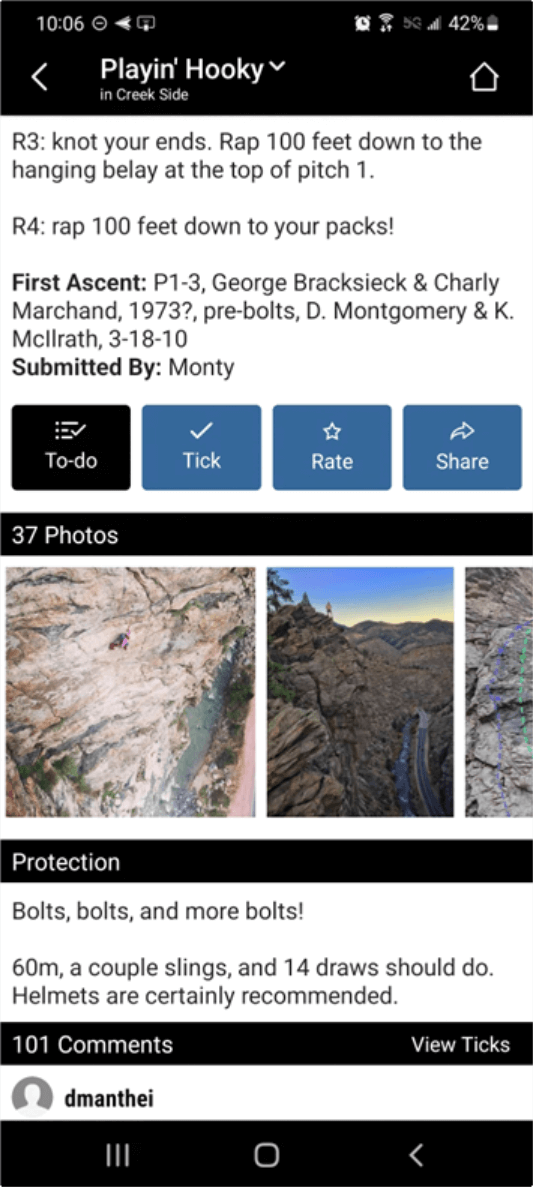
The solution included a robust climb search feature and climb detail pages with all the necessary information to plan and execute a climb including weather conditions and known restrictions. Quick access to driving applications and integrated trail navigation.

Climb Tracking and Notes
We also created a climb note-taking system to help climbers reach their goals of attaining new red points or better climb split times. The application fostered discussion by including a commenting and rating system to help create more accurate Tips for future climbers.

Climbing News and Community Discussion
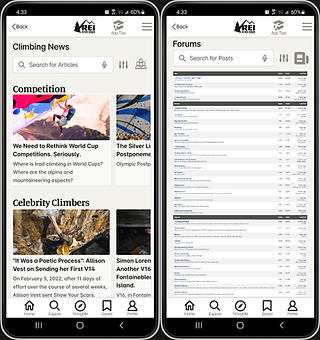
For subculture engagement, created a curated news feed, and access to community forums.

ROI for REI
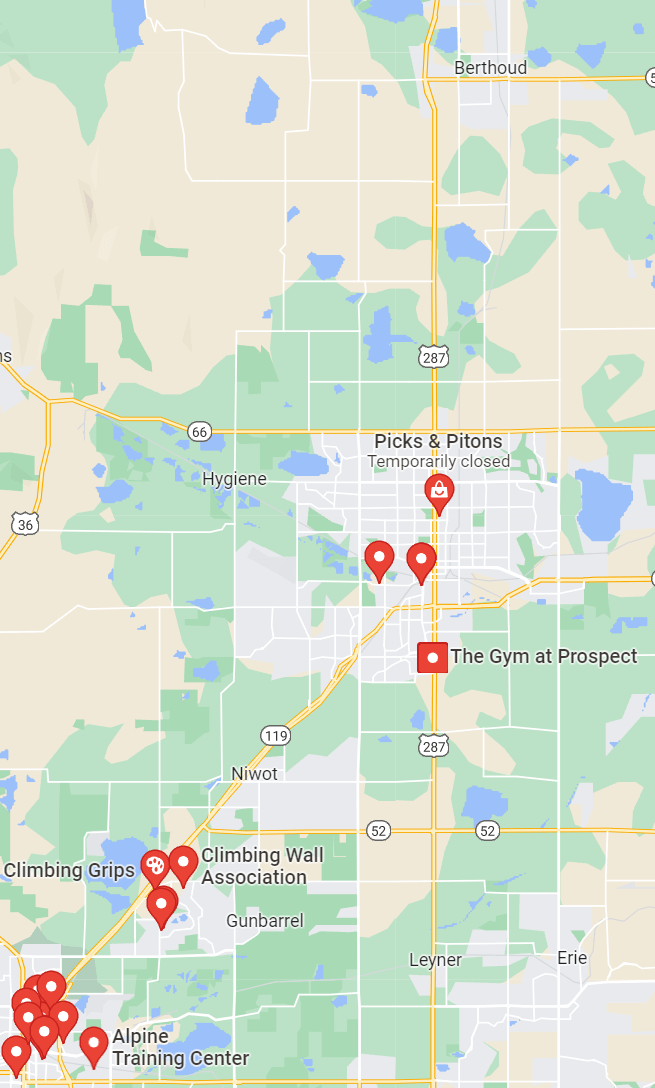
To support our client's ROI, we included a gear inventory and maintenance system which helps climbers bring the right gear to a climb or make a purchase at a local REI store or online if they are missing essential items listed on a climb detail page. We also included access to training gyms, apps and REI affiliate courses.

Planning the Route

Survey Composition
I led the creation of the survey, I focused on getting general information then added a filter question to weed out non-climbers. We used FigJam to discuss and approve the survey questions as a team

Research Results
Controlling scope and fostering an authentic experience
No devices on the rock
Dropped Feature:
A Google Maps AR-style route assistant
Most users said they did not carry their phones while climbing a route and would not use wearables (smartwatches) due to safety concerns.
We would focus on delivering planning, navigation and weather tools. Dropping this feature saved us ideation and design time.
No Incentive Programs
Dropped Feature:
REI Incentive Program for leaving helpful comments
and posting new climb guides
Most interviewees dismissed this suggested feature, they felt that the incentivizing engagement would lessen their trust in climb guides and comments. Comments and notes would be included in the MVP for our Sprint. Posting guides would be worked on in the next version.
Only 50% Actively
Read News
Revised Feature:
Climbing news feed and gear review focused app
Only 50% of respondence actively followed climbing news consistently and the most trusted source of information about gear was word of mouth from local stores and friends. We placed it lower on the home page experience.
70% Think
Planning is important
Emphasized Feature:
Search, Plan, and Climb
This is your infographics description paragraph. Use it to give additional details about the statistics or figures you’re presenting. Be clear and concise to help users understand the story behind the numbers.
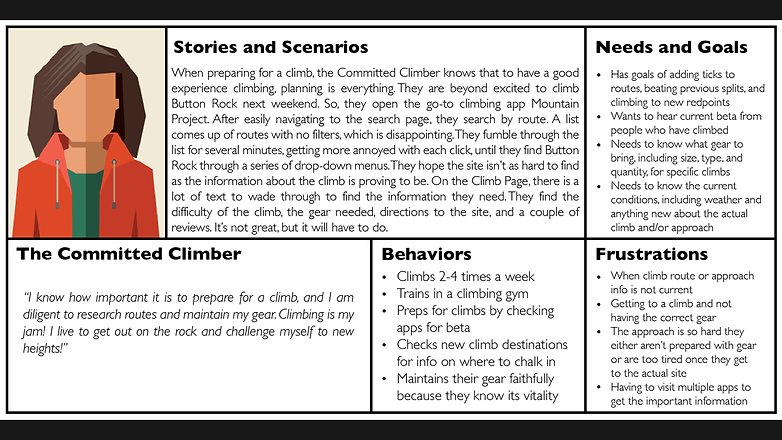
Who are our climbers?
Joyce's Excellent User Persona was vital to spurring ideation and discussion grounded in the reality of the climbing communities feelings and behaviors.




Mapping out the holds
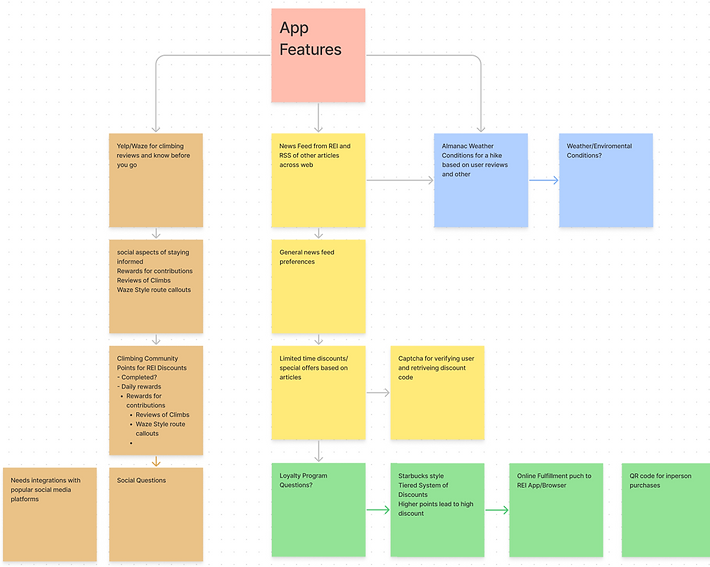
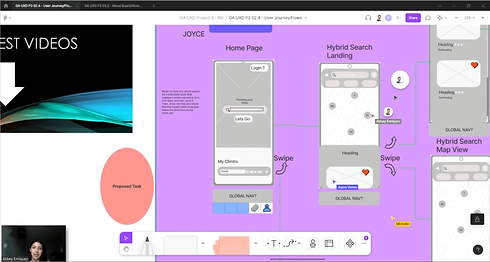
Low Fidelity Prototypes were used for fleshing out our user flows to make sure we had not missed any critical content for the user flow.
Initial Usability Testing
We found that users were having trouble finding saved climbs on our home page. Additionally, the lack of global navigation was quite evident. These and other interface changes, such as separate search list/map views, were integrated into our next prototype.

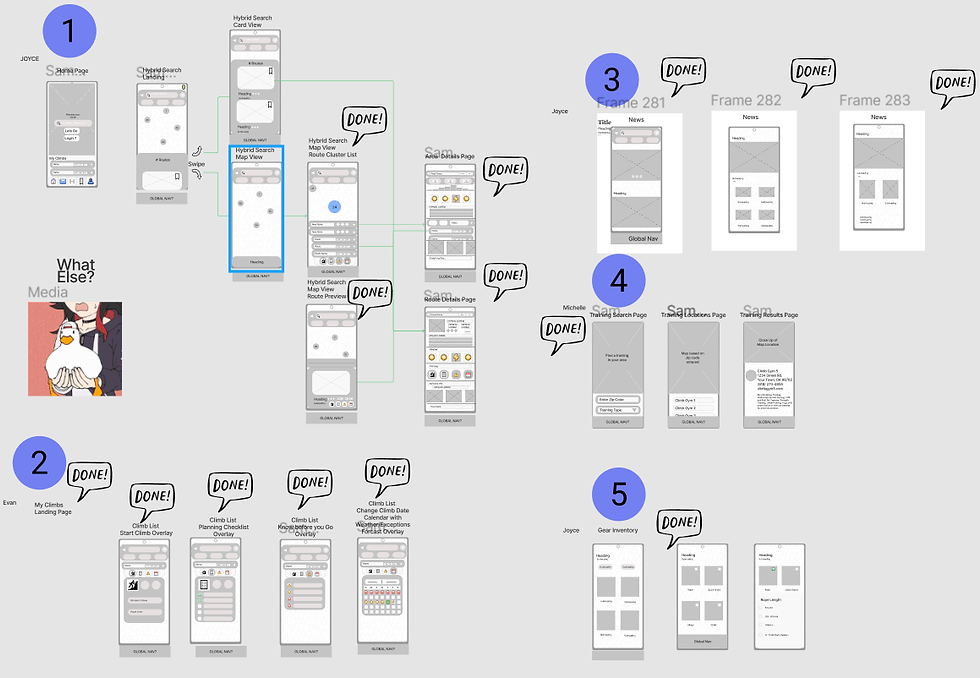
Grayscale Prototype
Advanced Interactivity
Equipped with the lessons from our low fidelity prototype, we hit a new redpoint with our highly interactive, fully fleshed-out prototype. I spent a lot of time learning how to create, combine, sequence, and reuse interactive components in Figma to streamline my UI design workflow.

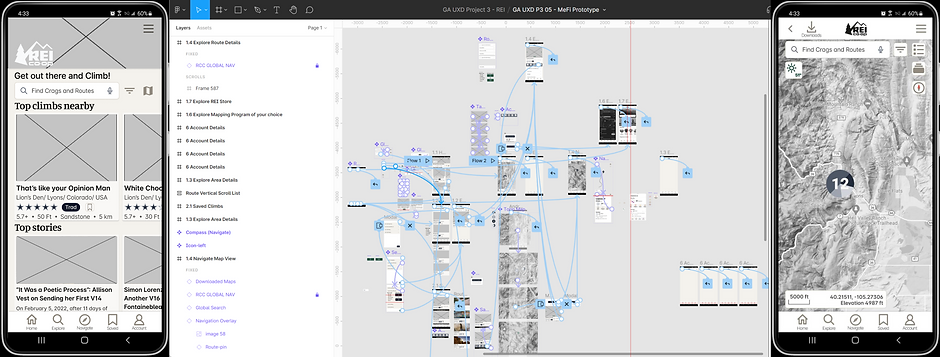
The Last Pitch
User Testing and High Fidelity Prototyping
Michelle's excellent useability test results summary helped us optimize the final minor UI tweaks, such as removing the filter icon from the home page and optimizing content spacing. Joyce helped build out all remaining lower priority features while I focused on implementing Cedar Design Standards for the high Fidelity Final Prototype.




Earning the tick and reflections
Trust the research
Understand the underlying issues
The application was a big hit with the user base of the mountain project application and gave Us the confidence we needed to suggest that REI consider re acquiring this critical platform if they want to gain the #1 spot in this subculture. The big takeaway for me was trusting the user research and taking the time to understand the underlying issues with current solutions climbers rely on for planning and executing their climbs. The extra time spent learning what other applications are doing to present the missing information in a mobile-first format was beneficial in creating our prototypes.


.jpg)

